Membuat Recent Post Keren Dengan Mudah untuk Blog
widget Recent Post adalah widget pada blogger yang menunjukkan kumpulan artikel yang
terakhir dipublish atau baru aja dipublish. Dengan adanya widget ini, maka beberapa artikel yang baru kita publish akan terkumpul dalam suatu daftar dalam widget di sidebar blog atau website Anda, Sekarang widget yang akan kita dipasang sedikit lebih variasi dan dijamin enak untuk di pandang lamaan dikit, kayak mandangin pacar kali' ya.. adeem gituuu.. hahaha.
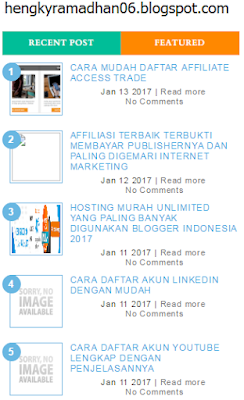
kita kembali ke pembahasan, karena disertai Thumbnail (Gambar kecil) dan Sedikit deskripsi singkat dari postingan terbaru yang ditampilkan. Pemasangan widget ini di blog Anda akan sangat bermanfaat dan bisa meningkatkan jumlah kunjungan pada halaman blog Anda. Selain itu akan membuat blog anda menjadi lebih berwarna dan tampak lebih menarik perhatian pengunjung untuk mengklik dan membaca isi dari posting yang disediakan. kira kira begini ntar tampilannya :
Jika suka dengan tampilan keren nya, bisa ikuti tutorial berikut ini:
#1. Log in ke akun blogger Anda. Kemudian setelah masuk dashboard
blogger masuk ke menu "Layout" atau "Tata Letak"
#2. Klik Tambahkan Gadget pada bagian sidebar, lalu pilih
HTML/JavaScript
#3. Setelah muncul jendela baru, copy semua kode di bawah ini dan
paste kan di bidang konten/isi. lalu Klik simpan.
<script type="text/javascript">function showlatestpostswiththumbs(t){document.write('<ulclass="recent-posts-container">');for(vare=0;e<posts_no;e++){varr,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)varl=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}varu;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}varp=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=newArray;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<liclass="recent-postslist">'),1==showpoststhumbs&&document.write('<ahref="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><ahref="'+r+'" target ="_top">'+i+"</a></div>"),"content"inn)var A=n.content.$t;else if("summary"in n)varA=n.summary.$t;else var A="";vark=/<S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf("");A=A.substring(0,y),document.write(A+"...")}var_="",$=0;document.write('<br><div class="recent-postsdetails">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+""+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<ahref="'+r+'" class="url" target ="_top">Readmore</a>',$=1),1==showcommentslink&&(1==$&&(_+="<br> "),"1 Comments"==l&&(l="1 Comment"),"0Comments"==l&&(l="No Comments"),l='<a href="'+m+'"target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}</script><script type="text/javascript">var posts_no = 5;var showpoststhumbs = true;var readmorelink = true;var showcommentslink = true;var posts_date = true;var post_summary = true;var summary_chars = 40;</script><script src="/feeds/posts/default?orderby=published&alt=json-inscript&callback=showlatestpostswiththumbs"></script><a style="font-size: 9px; color: #CECECE; margin-top: 10px;href="http://www.indravedia.com/2015/04/menambahkanwidget-recent-post-blogger-mantab.html"rel="nofollow">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Oswald'rel='stylesheet' type='text/css'/><style type="text/css">img.recent-postthumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}.recent-posts-container {font-family:'Oswald', sansserif;font-size:12px;}ul.recent-posts-container li{list-style-type: none; marginbottom:10px;font-size:12px;float:left;width:100%}ul.recent-posts-container {counter-reset: countposts;liststyle-type:none;padding:0;}ul.recent-posts-container li:before {content:counter(countposts,decimal);counter-increment:countposts;z-index: 1;position:absolute; left: 0px; font-size:13px;font-weight: bold;color: #fff;background:#69B7E2;line-height:25px;height:25px;width:25px;textalign:center;-webkit-border-radius: 50%;-moz-border-radius:50%;border-radius: 50%;}.recent-posts-container a{text-decoration:none;}.recent-post-title {margin-bottom:5px;}.recent-post-title a {font-size:12px; text-transform:uppercase; color: #2aace3;}.recent-posts-details {margin: 5px 0px 0px 92px;fontsize:11px;}.recent-posts-details a{color: #777;}</style>
Setelah di copy, sekali lagi jangan lupa disimpan, jika sudah silahkan coba refresh halaman blog anda. jika ingin merubah coding nya, berikut keterangan untuk memudahkan anda merubah sesuai selera anda.
- var numposts = 5 adalah jumlah post yang akan tampil dalam widget
- var showpoststhumbs untuk mengatur apakah akan menampilkan thumbnail atau tidak, jika tidak ingin tampilkan thumbnail, ganti saja tulisan true menjadi false
- var showcommentslink : untuk menampilkan link komentar + Jumlah komentar dari postingan yang tampil.
- var posts_date untuk pengaturan menunjukkan tanggal posting
- var post_summary untuk pengaturan apakah ingin menampilkan summary atau tidak
- var summary_chars mengatur jumlah karakter awal posting yang muncul dalam summary. Bisa dikurangi atau ditambah.
Sekian article Membuat Recent Post Keren Dengan Mudah untuk Blog
Terima kasih atas kunjungannya,
baca juga :






No comments:
Post a Comment
Komentar dengan Bijak dan Bermanfaat